

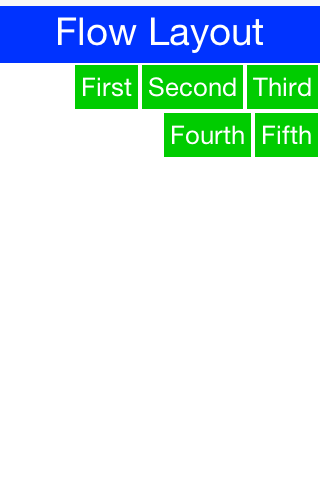
It is based on the CSS Flexible Box Layout Module, commonly known as flex layout or flex-box, so called because it includes many flexible options to arrange children within the layout.įlexLayout is similar to the Xamarin.Forms StackLayout in that it can arrange its children horizontally and vertically in a stack. The Xamarin.Forms FlexLayout is new in Xamarin.Forms version 3.0.
#MAKE FLOWLAYOUT BUT FILL VERTICALLY HOW TO#
The following steps show how to set the AutoSizeMode property of the FlowLayoutPanel dynamically: It will throw an InvalidEnumArgumentException if the value of this property does not belong to AutoSizeMode enum values. Here, AutoSizeMode represents the size modes of the FlowLayoutPanel control. In this method, you can set the AutoSizeMode property of the FlowLayoutPanel control programmatically with the help of given syntax: public virtual AutoSizeMode

Run-Time: It is a little bit trickier than the above method. Step 3: After drag and drop you will go to the properties of the FlowLayoutPanel and set the AutoSizeMode property of the FlowLayoutPanel as shown in the below image:Ģ.Step 2: Next, drag and drop the FlowLayoutPanel control from the toolbox to the form as shown in the below image:.Visual Studio -> File -> New -> Project -> WindowsFormApp

#MAKE FLOWLAYOUT BUT FILL VERTICALLY WINDOWS#

How to set the Auto Size Mode of FlowLayoutPanel in C#?.ISRO CS Syllabus for Scientist/Engineer Exam.ISRO CS Original Papers and Official Keys.GATE CS Original Papers and Official Keys.


 0 kommentar(er)
0 kommentar(er)
